Creating and Launching a product as a self-taught Developer
Published: 12/02/2017

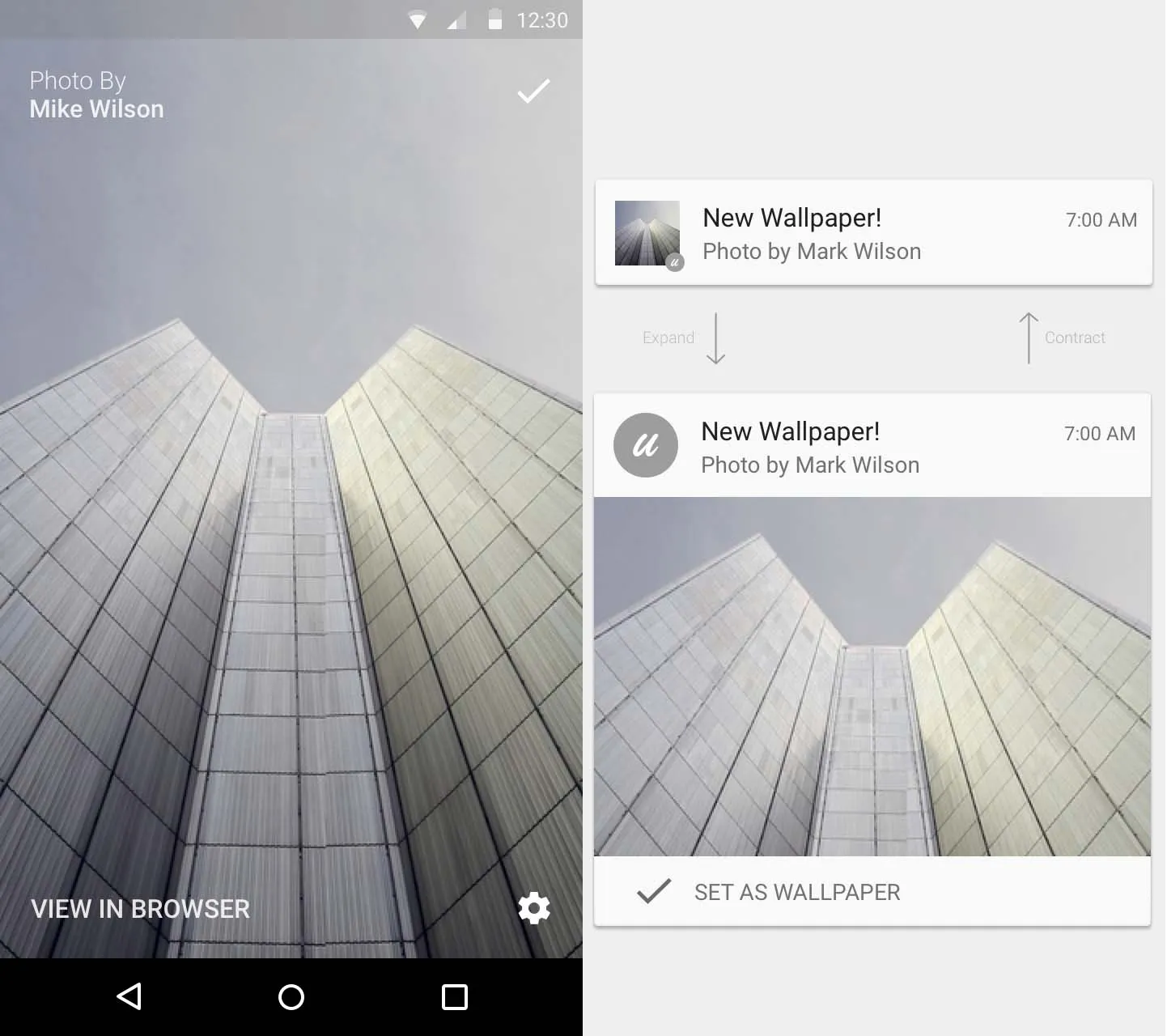
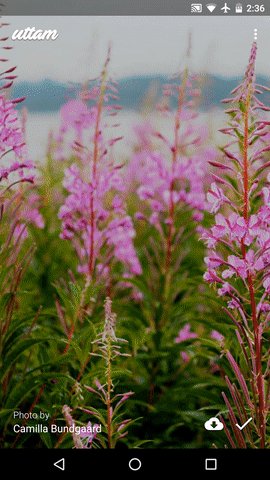
On the 29th of September, 2016, I launched a product I had been working on for over six months: Uttam. Uttam is an Android app that gently refreshes your home screen each day with perfectly crafted wallpapers.
Here's how I built and launched my most ambitious project till date.
As a creator, I like to make things I want to exist in the world. These are things I personally want to use. Uttam is exactly that.
Looking back, there were two main reasons behind me wanting to make Uttam. First, my frustration with another one of my apps: Wallsies, a free wallpaper pack with images I curated. And second, was my love for Unsplash and the fact that they finally released an API for developers to use.
Yeah, I really love wallpapers…
So, at this point my idea was to make a wallpaper app using the Unsplash API. I owe the addition of the refresh periods entirely to Muzei, another app I really like.
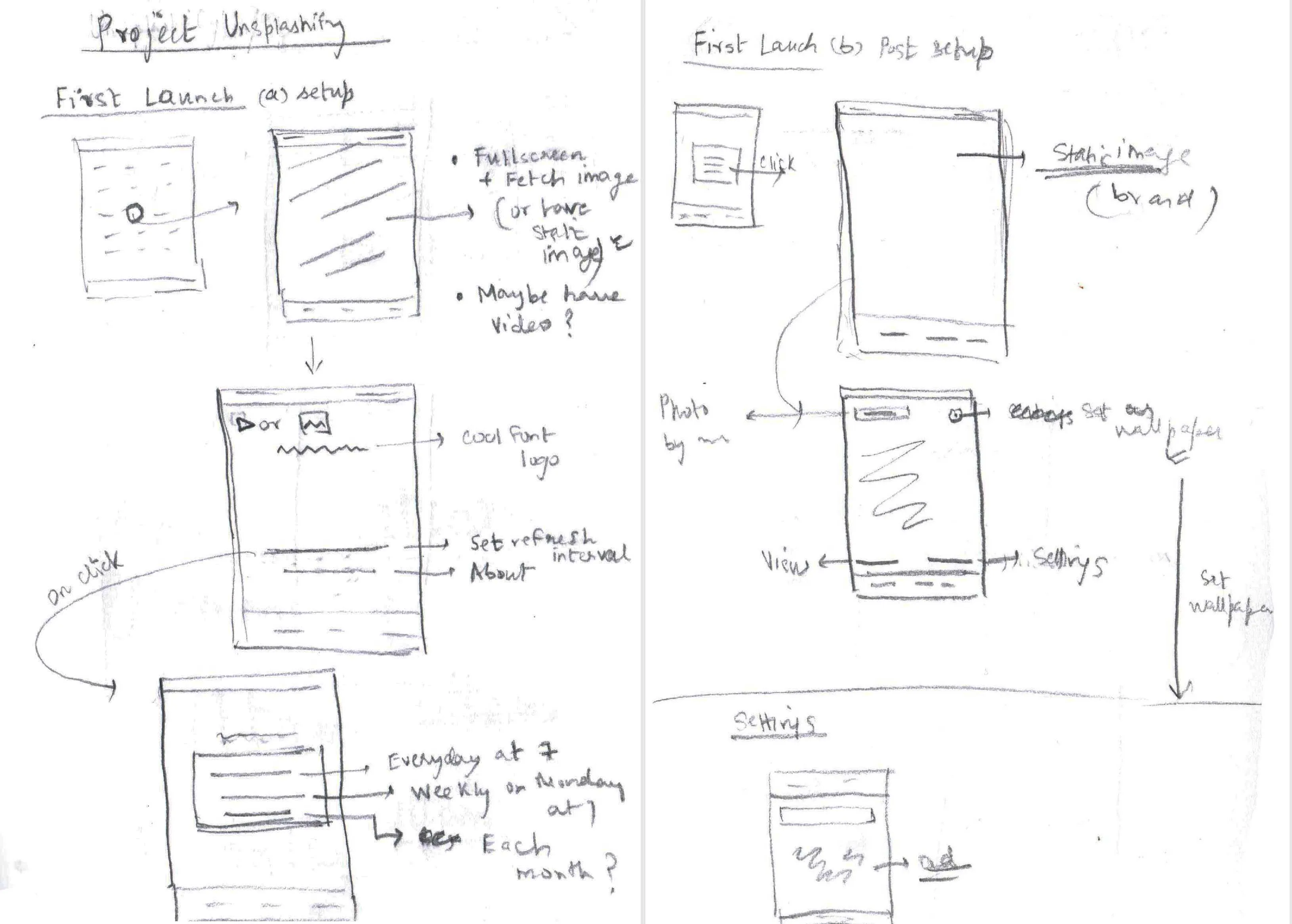
It was 10 PM. I had had a long day at college. I had my sketchbook in front of me with an idea in my head. There was a lot of excitement, like with any new project. I started with sketching out some user flows and app screens I had in mind.

Once I had the screens sorted, I start thinking about what I wanted to call the app. I thought of adjectives that I wanted my app to represent. “Perfect” was one of these adjectives. I came up with this because I remember telling myself how perfect the images on Unsplash were. Next, I went onto WordHippo and started looking for translations for the word “perfect”. I looked at Italian, Japanese, Spanish and even German words. None of the translations felt right. “Wait. Why am I not looking up the Hindi translation?”, I said to my Indian-self (lol). And there it was: उत्तम.
Okay. Good. We have a name.
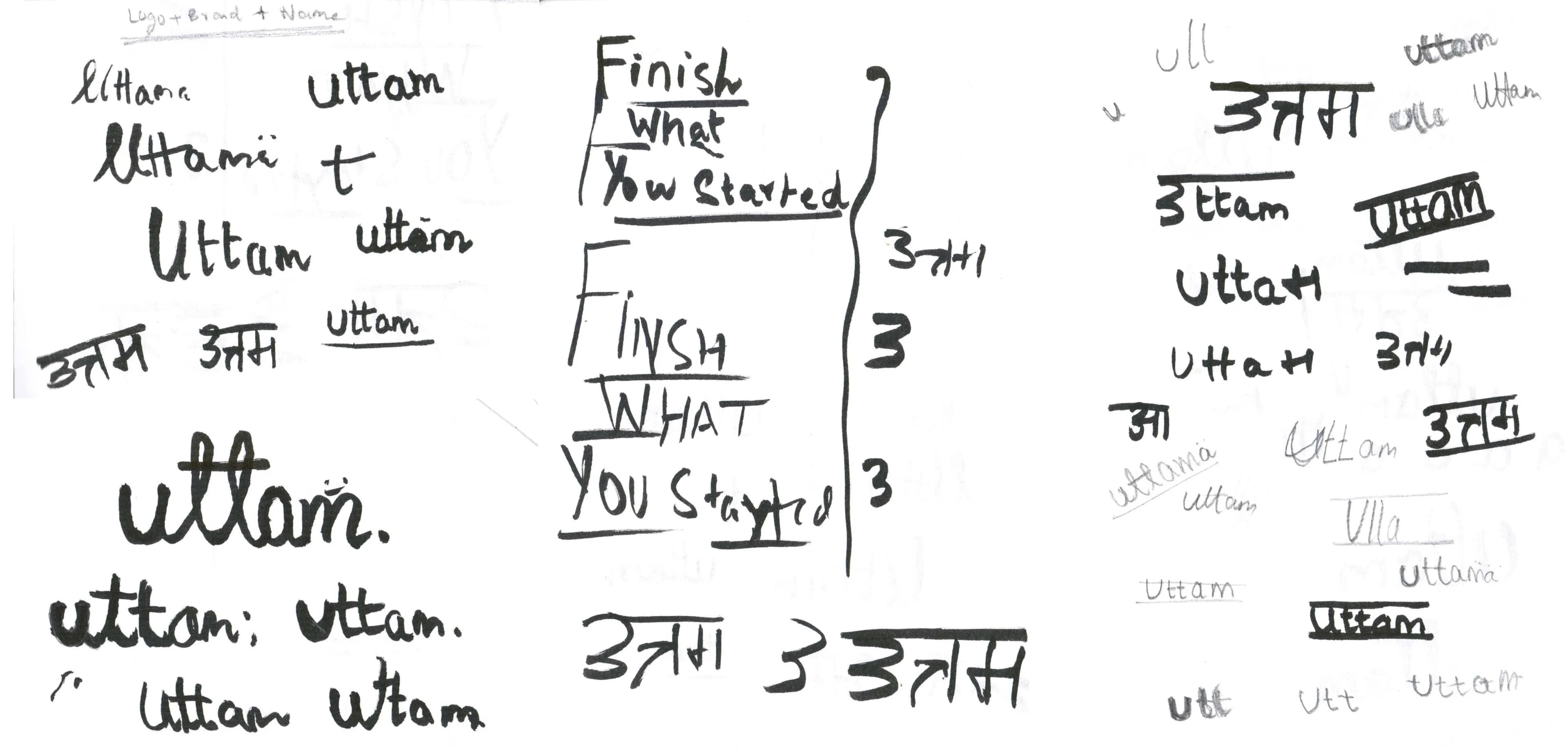
We now needed a logo. Also, colors. The idea for the Uttam logo came out of my love for hand lettering. I was big on lettering back in February. So, I took my brush pen and started drawing.

I realized soon enough that lettering was not going to get me anywhere. But, I really wanted a calligraphic logo. I really did. So, I decided to fake it and use a font. Luckily, I found something I liked on Google Fonts fairly quickly. After installing the font on my computer, I opened up my friendly-old pal Adobe Illustrator and spent a few hours working on colors and logos. This is what I came up with.


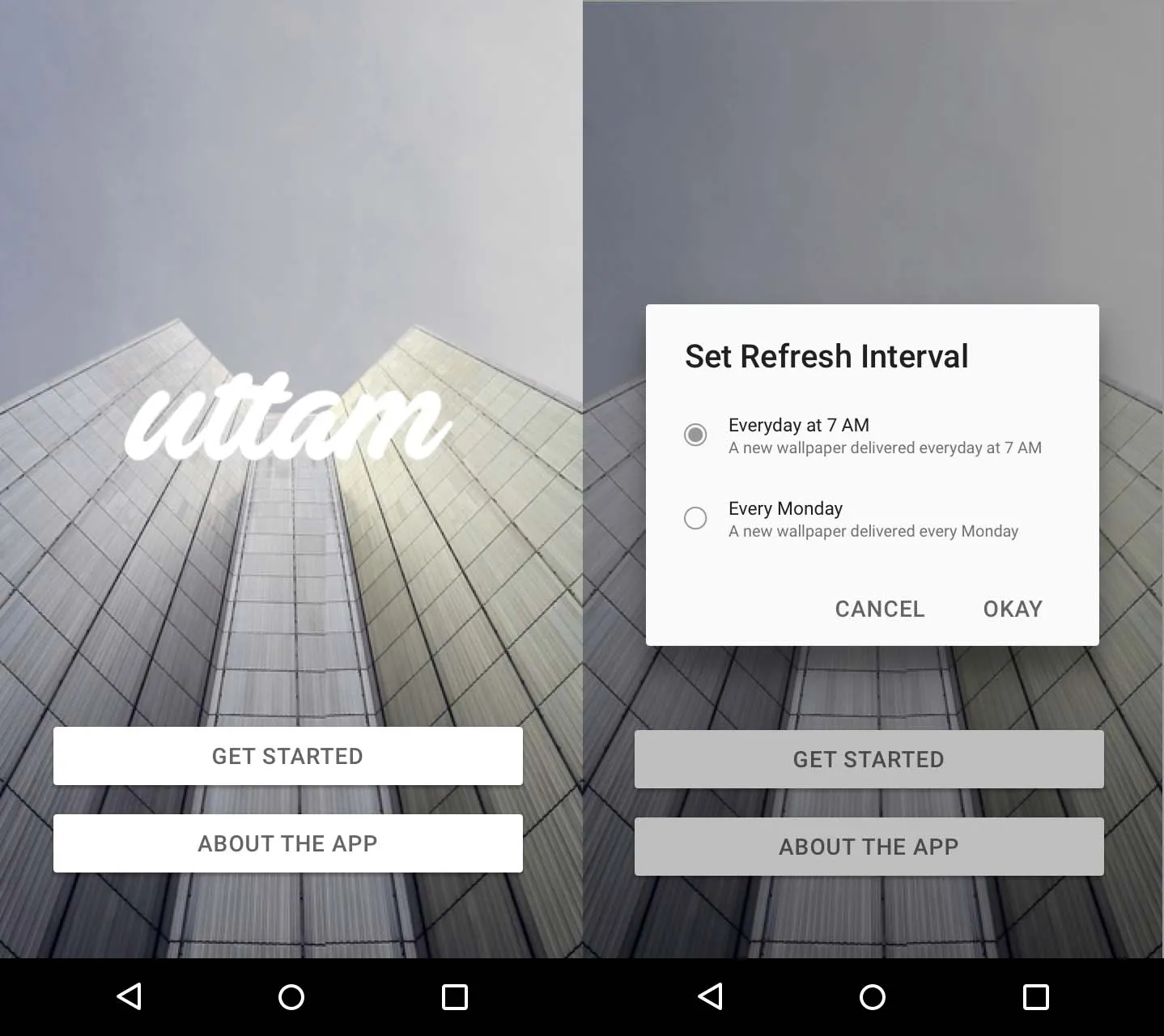
I had a good idea of what I wanted the app to look like. I wanted it to scream minimalism. Less is more. So, I opened up Sketch and started working on mockups for Uttam.


I was super proud of the design direction I took for the initial mockups. I sent the designs off to a few close friends and asked them what they thought of the idea and the design. I got mostly positive reviews which really boosted my confidence.
I spent a good week sitting on the designs, tweaking them, improving them. Fun!
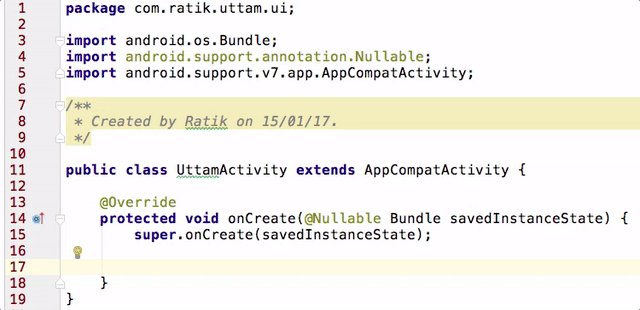
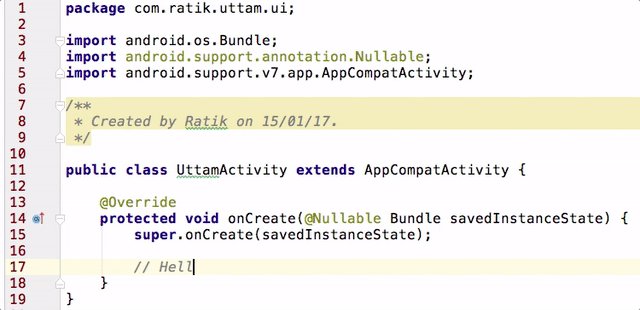
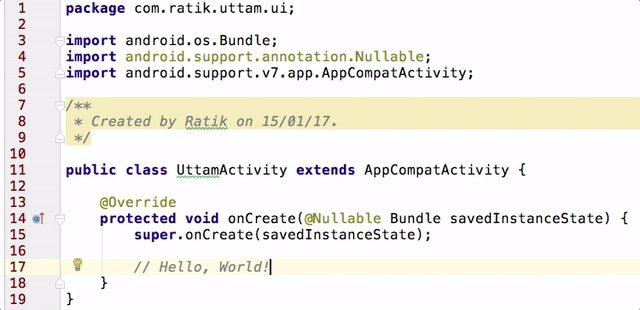
Time to code! I opened up Android Studio and setup a new project, called it Uttam. It felt great. I was embarking on this new journey unsure about succeeding or failing. I always doubt myself before I code something. It's just something that happens to me. The only way I've found to overcome the fear is to work super hard.
git commit -m “Initial commit”

The next few couple of months were intense. The project consumed me. I was constantly thinking about features, implementations and user flows. I like to write functionality first and implement design later even though I love design more (ha!). This is exactly what I did. The first month was just code. Network calls, alarms, notifications and so. much. testing. I remember clearly how I used to code at nights and then do real time tests by seeing if I got a new wallpaper notification in the morning before heading out for college.
Before Uttam, people often asked me why I didn't have any ads in my apps. I replied telling them that I would only put ads in an app I thought was worth selling a remove-ads in-app purchase for. Uttam was this app.
I had my mind made from the get go that I wanted ads in Uttam and hence an in-app purchase to remove them. But, here's the thing: implementing an in-app purchase on Android is an absolute pain in ass. So much so that it took me an entire month just to implement the IAP and test it thoroughly. In fact, the in-app purchase flow still isn't how I'd like it to be. It requires the user to restart the app after the purchase to make the ads disappear. But, I just could not wrap my head around the problem and ended up sticking to a broken user flow. Better done than perfect, right?
I was about four months into the development process and the app was finally ready for a beta. I pushed out a beta to the Play Store and hit up some close friends (and my mom) to help me test the app. It always helps to have a new set of eyes on your product. The app was ready and in beta and it was time for me to switch my focus to…
One of the things you've go to do as an independent creator is sell your product. Without the sell, your product is basically useless. Now, there isn't a go-to strategy you can follow when it comes to marketing but there are certainly a few things you must do. Here's what I had in mind.
- Make a landing page
- Share on Product Hunt
- Share on Designer and/or Hacker News
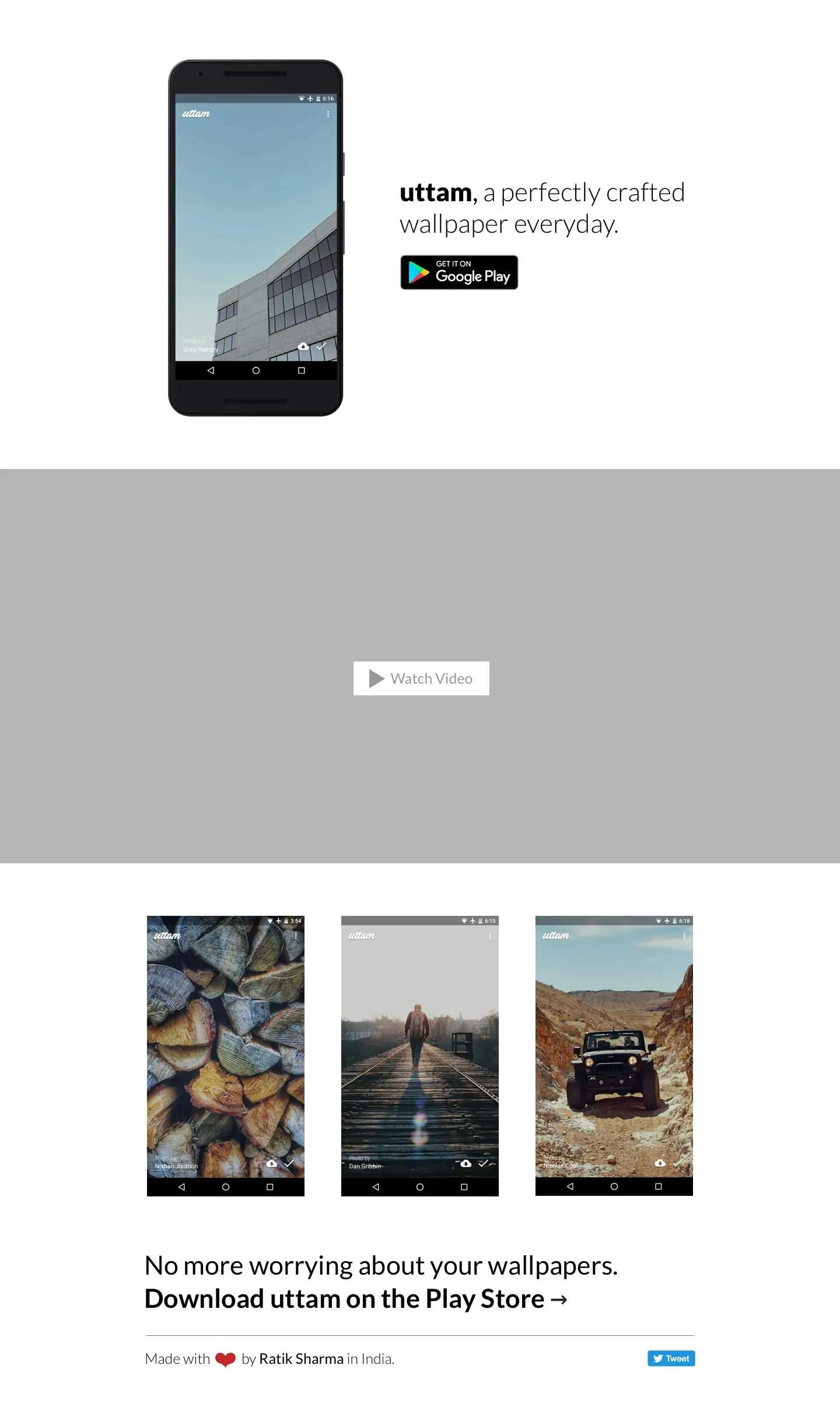
This was the first time I was making a landing page for an app. I've made one before for a few jQuery plugins in the past but this was my first time making one for an app.
I needed inspiration.
Here's what I did. I posted this on Designer News. The DN community is really nice and posting there really helped me come up with an idea for Uttam's website.
I wanted the website to be quick and to the point. These were the two main things I had in my mind. Along with those, I wanted to work with GIFs and make a promotional video for the app as well. Keeping all this mind, this is what I came up with.

Once I settled on the design, I jumped into Sublime Text and started coding up the site. Here's the technology stack I ended up using:
- HTML (vanilla)
- SCSS
- jQuery
- Gulp (my preferred task runner)
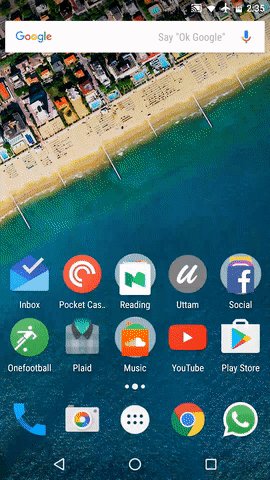
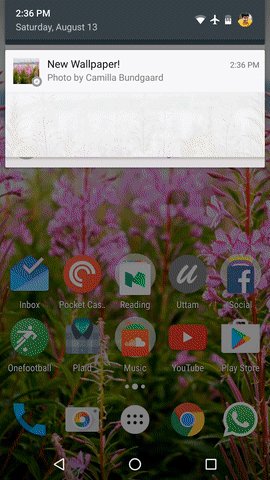
I wanted to do an animated GIF showing a glimpse of the app's functionality on the website. I wanted the visitors to see what they were going to get from the get go. Here's what I ended up making:

I built this using a screen recorder on my phone and then turning the recorded video into an animated GIF using Premiere Pro.
Everyone on Designer News suggested that a video was an absolutely necessary part of any landing page. And, I agree with that. I personally love to see a video before I download any app. So, making a video was surely a part of my sell. This is what I made.
29th September, 2016 — it was finally time. Launch days always make me so warm and fuzzy inside. Creating something from nothing is a beautiful thing. It's what keeps me going everyday. I'm fortunate enough to have the opportunity to do what I love everyday.
Everything was ready for Uttam's release. The Play Store listing was written. I had all the required device screenshots uploaded. The website was live. The video was uploaded and ready to be made public. This was it.